- z.reijinga@zozoe.nl
Project:
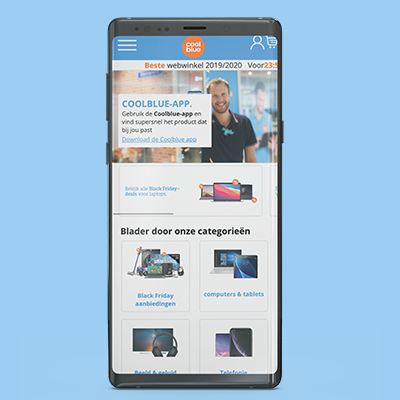
Coolblue-webpagina’s in vanille HTML, CSS & JavaScript
Over het project
Voor deze opdracht codeerde ik zelfstandig twee pagina’s van de website van Coolblue na. De uitdaging? Alles moest gebouwd worden met vanille HTML, CSS en JavaScript – dus zonder gebruik van frameworks zoals Bootstrap.
De uitdaging
Doordat ik tijdens mijn opleiding als mediavormgever voornamelijk met Bootstrap werkte, was dit project een omschakeling. Ik moest terug naar de basis: alles zelf opzetten, structureren en stylen. Een leerzaam proces waarbij ik meer grip kreeg op wat er precies “onder de motorkap” gebeurt.
Mijn oplossing
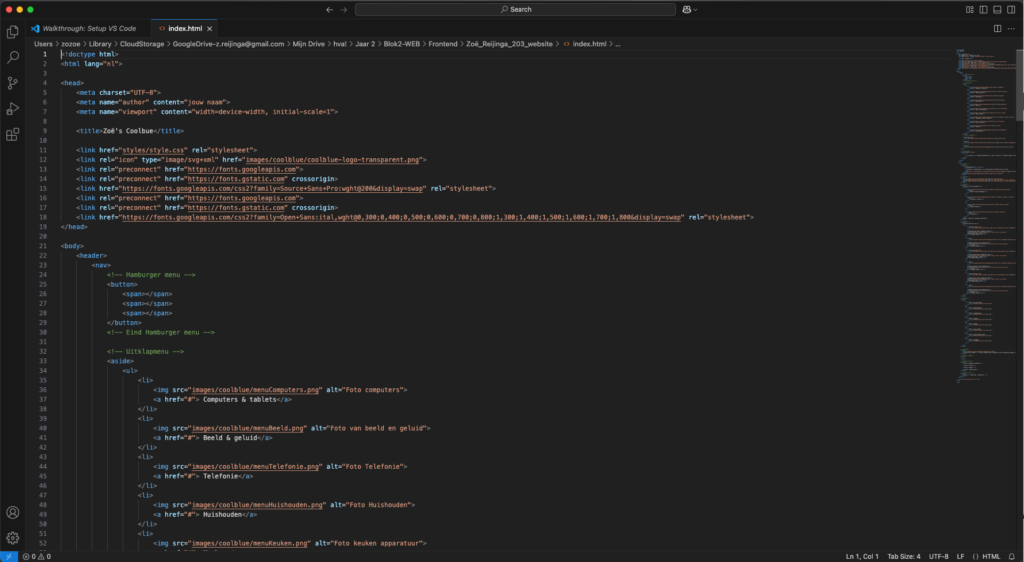
Ik ben vanaf nul begonnen met het namaken van twee pagina’s van de Coolblue-website. Denk aan structuur, visuele elementen, responsive gedrag en interacties. Alles handmatig opgebouwd met heldere, onderhoudbare code. Daarbij lette ik op consistentie, toegankelijkheid en performance.
Resultaat
Binnen vier weken heb ik, naast andere opdrachten, twee volledig functionerende webpagina’s gebouwd die qua look & feel sterk overeenkomen met het origineel. Het project liet me zien hoeveel controle en inzicht je hebt wanneer je werkt zonder frameworks.
Mijn rol
Opzetten van HTML-structuur
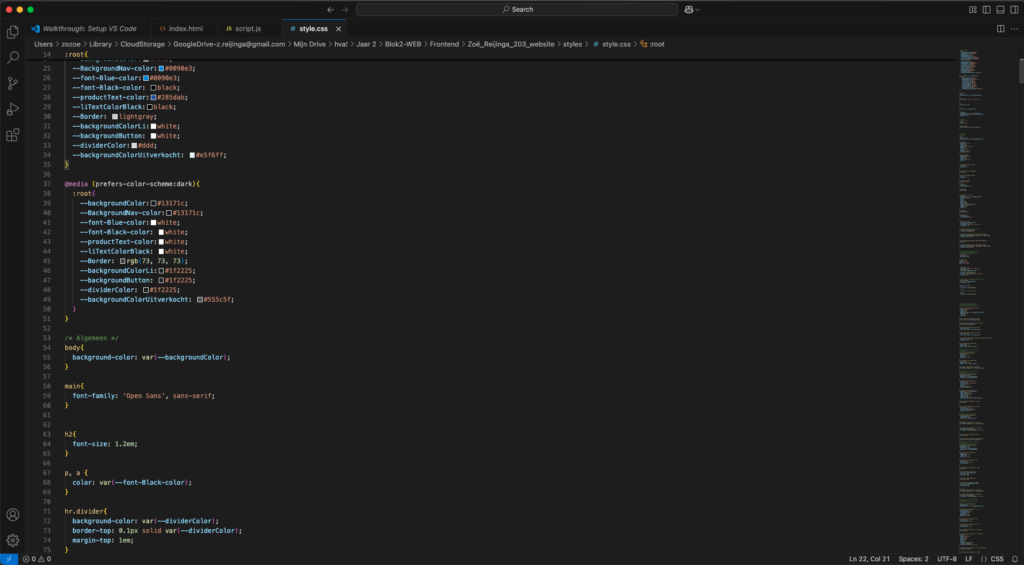
Styling met CSS (incl. responsive gedrag)
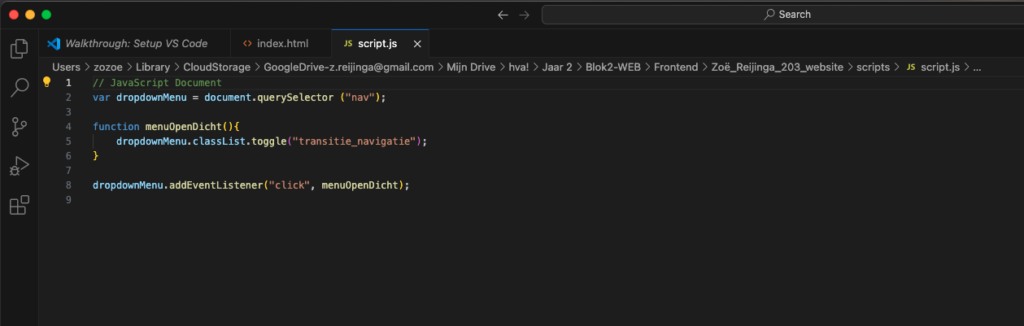
Interacties met vanille JavaScript
Zelfstandig refactoren en testen
Werken zonder gebruik van externe libraries of frameworks
Vaardigheden
HTML / CSS / JavaScript
Responsive design
Web development zonder frameworks
Pixel-perfect nabouwen
Flexibiliteit en aanpassingsvermogen
Code structureren en optimaliseren