Cerita yang terlupakan In mijn derde jaar en daarvan het eerste semester heb ik een minor gevolgd. De minor Service Design. Voor deze minor hebben we voor een echte opdrachtgever gewerkt, het Nationaal Archief. Aan het begin van onze minor zijn we langs het Nationaal Archief geweest voor de briefing. Het Nationaal Archief gaat een […]
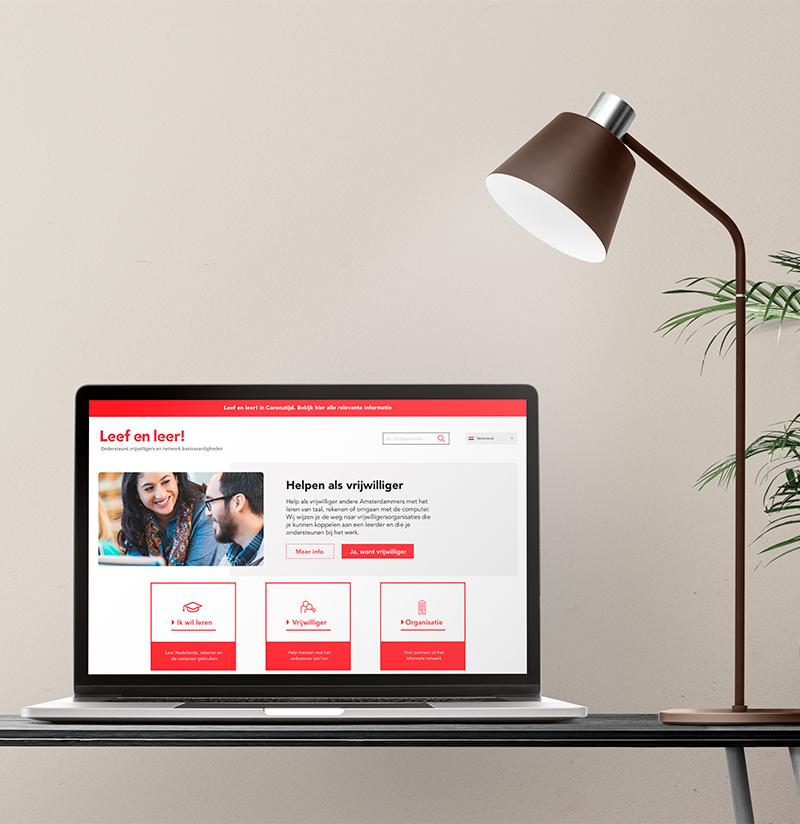
Leef en Leer! platform herontwerpen
Wat is Leef en leer!? Leef en leer! is een samenwerkingsverband tussen de OBA, gemeente Amsterdam en ‘Taal voor het Leven’. Het doel is aanpak van laaggeletterdheid en aan het verbeteren van basisvaardigheden zoals leren lezen, schrijven, rekenen of de computer gebruiken. Leef en leer! ondersteunt ook vrijwilligers die andere Amsterdammers helpen hierbij. Leef en […]
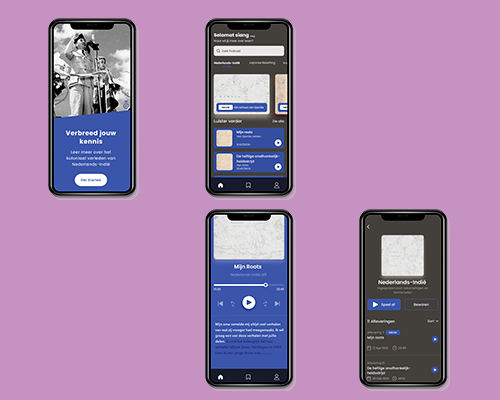
Project: Responsive Multi Device Design
Tijdens het project Responsive Multi-Device Design heb ik interactieve ervaringen ontworpen waarbij de oplossing specifiek het gebruik van verschillende devices omvatte. De aandachtspunten waren dat het afgestemd moest zijn op de context van de gebruiker en het samenhangende ontwerp voor verschillende apparaten. Ik heb me gefocust op één bepaalde activiteit die de gebruiker doorloopt via […]
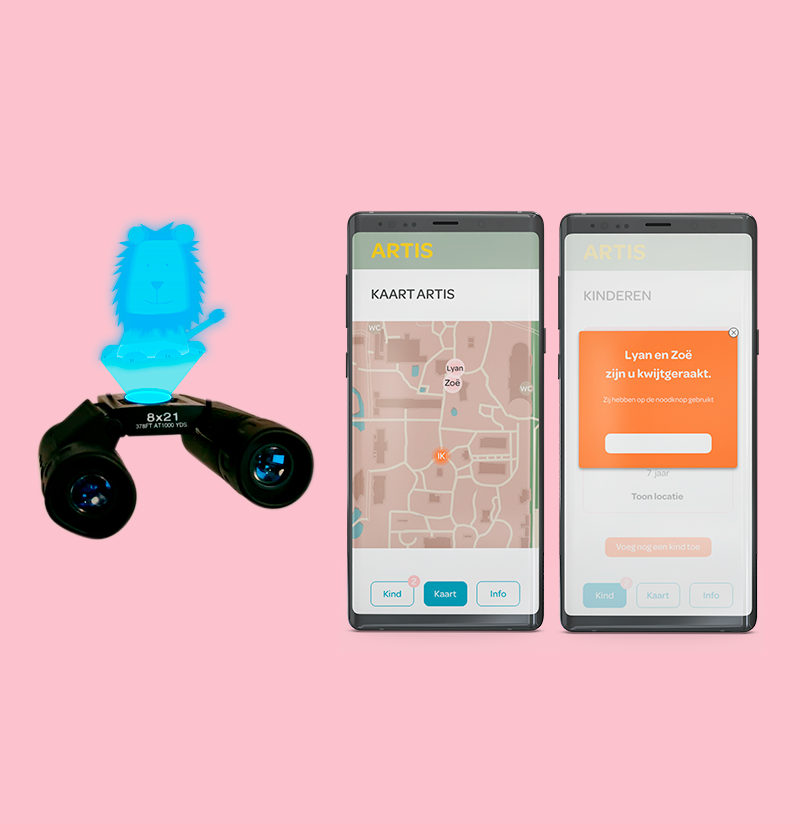
Young Artis Experience
Tijdens het individuele project ben ik aan de slag gegaan met het ontwerpen van een totaalervaring voor ARTIS. Het doel van dit project was om kinderen tussen de 7 en 12 jaar oud te helpen met een nieuwe totaalervaring. Met het belangrijkste, het kind bepaalt de weg door het park en niet de ouder. Naast […]
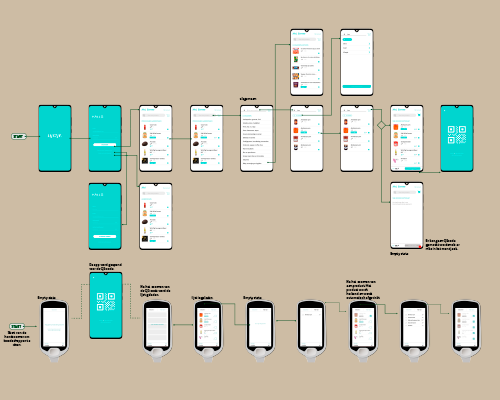
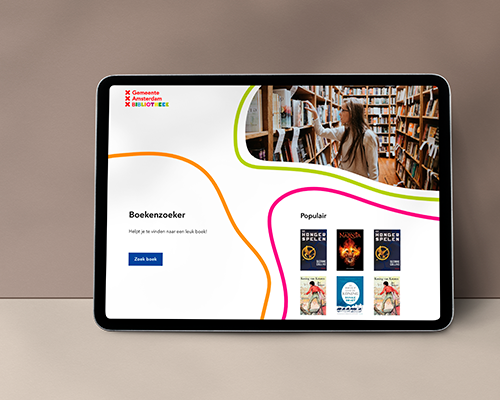
De boekenzoeker
De gemeente Amsterdam wil middelbare scholieren tussen de 12 en 15 jaar oud helpen om in de schoolbibliotheken makkelijker en sneller een boek te vinden die bij hun past. De gemeente wil dit doen door een tablet te plaatsen in de schoolbibliotheek. Hierop staat een app die de scholieren helpt met het vinden van een […]
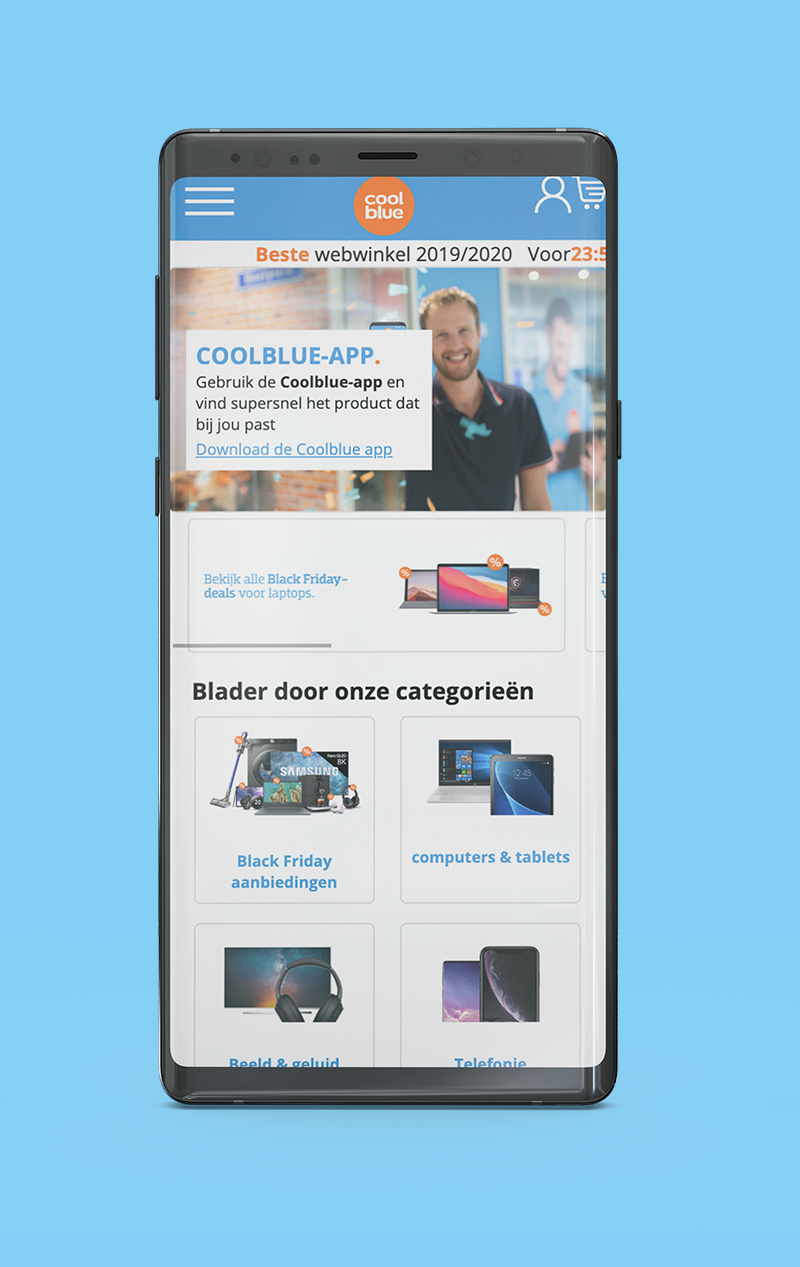
Frontend Development
Twee pagina’s van een bestaande website coderen in vanille HTML, CSS en JavaScript. Voor deze opdracht heb ik van begin af aan met vanille HTML, CSS en Javascript de twee pagina’s van de website van Coolblue nagemaakt. Voor mij was dit even schakelen, door mijn opleiding als mediavormgever heb ik al snel geleerd om met […]