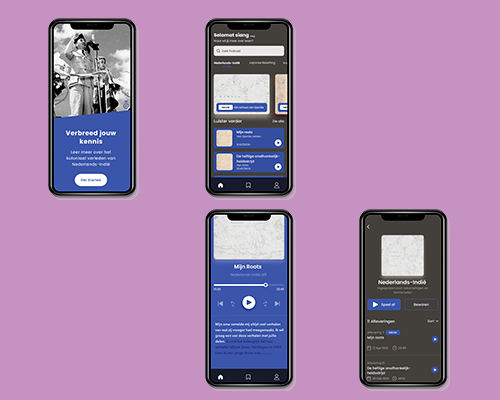
Cerita yang terlupakan In mijn derde jaar en daarvan het eerste semester heb ik een minor gevolgd. De minor Service Design. Voor deze minor hebben we voor een echte opdrachtgever gewerkt, het Nationaal Archief. Aan het begin van onze minor zijn we langs het Nationaal Archief geweest voor de briefing. Het Nationaal Archief gaat een tentoonstelling houden in februari 2023, dit gaat over Cartografie. Het Nationaal Archief heeft ons gevraagd om een oplossing te vinden met een digitaal product (interactief) (online of een installatie in een fysieke ruimte) die de tentoonstelling buiten de muren van het Nationaal Archief zal brengen. Als team was onze design challenge: “Hoe kunnen wij er voor zorgen dat studenten tussen de 20-25 jaar bewust gaan worden van de verschillende perspectieven en verhalen met kaarten uit het koloniale verleden.” Ons concept is een podcast van allemaal persoonlijke verhalen die wij willen verzamelen die gaan over tot slaaf gemaakten in de tijd van Nederlands-Indië. Deze verhalen vertellen wij door middel van ingesproken podcast afleveringen. Deze verhalen zijn beschikbaar door middel van een webapp. Mensen kunnen toegang krijgen voor de webapp door middel van de link, maar wij willen het promoten door een QR-code die hangt in het openbaar vervoer. Die kun je scannen en zal de gebruiker leiden tot de webapp met allerlei verschillende persoonlijke verhalen uit die tijd. Het doel van ons concept was om persoonlijke verhalen te vertellen aan jongeren over het koloniaal verleden om kennis over te dragen en de stem van de minderheden te laten horen.
Leef en Leer! platform herontwerpen
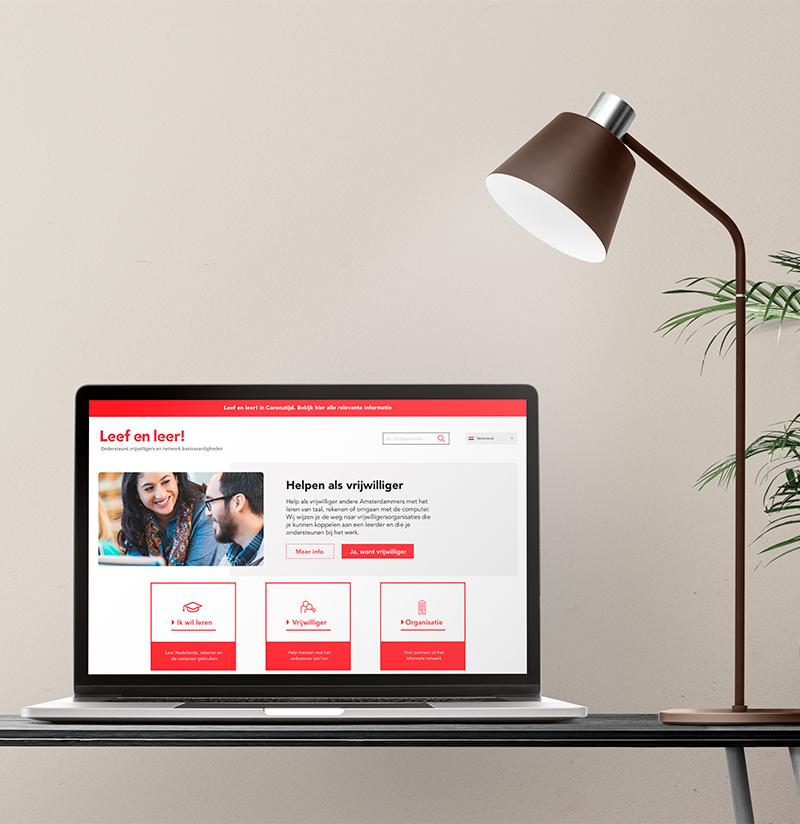
Wat is Leef en leer!? Leef en leer! is een samenwerkingsverband tussen de OBA, gemeente Amsterdam en ‘Taal voor het Leven’. Het doel is aanpak van laaggeletterdheid en aan het verbeteren van basisvaardigheden zoals leren lezen, schrijven, rekenen of de computer gebruiken. Leef en leer! ondersteunt ook vrijwilligers die andere Amsterdammers helpen hierbij. Leef en leer! biedt een overzicht van organisaties waar ze zich bij kunnen aansluiten, reikt leermiddelen aan en geeft trainingen. Het was de bedoeling om onderzoek te gaan doen om te kijken wat de verbeterpunten zijn voor het Leef en Leer! platform. Aan de hand van deze onderzoeksresultaten heb ik een verbeterde interface ontworpen en onderdelen hiervan. Hierbij moest er ook een prototype gemaakt worden in. Dit heb ik toen nog gemaakt in Adobe XD.
Project: Responsive Multi Device Design
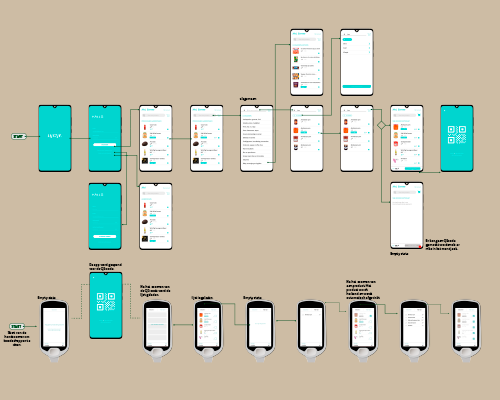
Tijdens het project Responsive Multi-Device Design heb ik interactieve ervaringen ontworpen waarbij de oplossing specifiek het gebruik van verschillende devices omvatte. De aandachtspunten waren dat het afgestemd moest zijn op de context van de gebruiker en het samenhangende ontwerp voor verschillende apparaten. Ik heb me gefocust op één bepaalde activiteit die de gebruiker doorloopt via verschillende devices. De activiteit die ik had gekozen was: tijdens het boodschappen doen dat je boodschappenlijst word overgezet naar je handscanner. Dit omdat tijdens het boodschappen doen je je handen vaak vol hebt met bijvoorbeeld een winkelmand, telefoon, handscanner en dan moet je ook nog een product pakken en scannen. Ik heb hiervoor een user scenario geschreven. De oplossing die ik heb bedacht heb ik gevisualiseerd in een screenflow.
Young Artis Experience
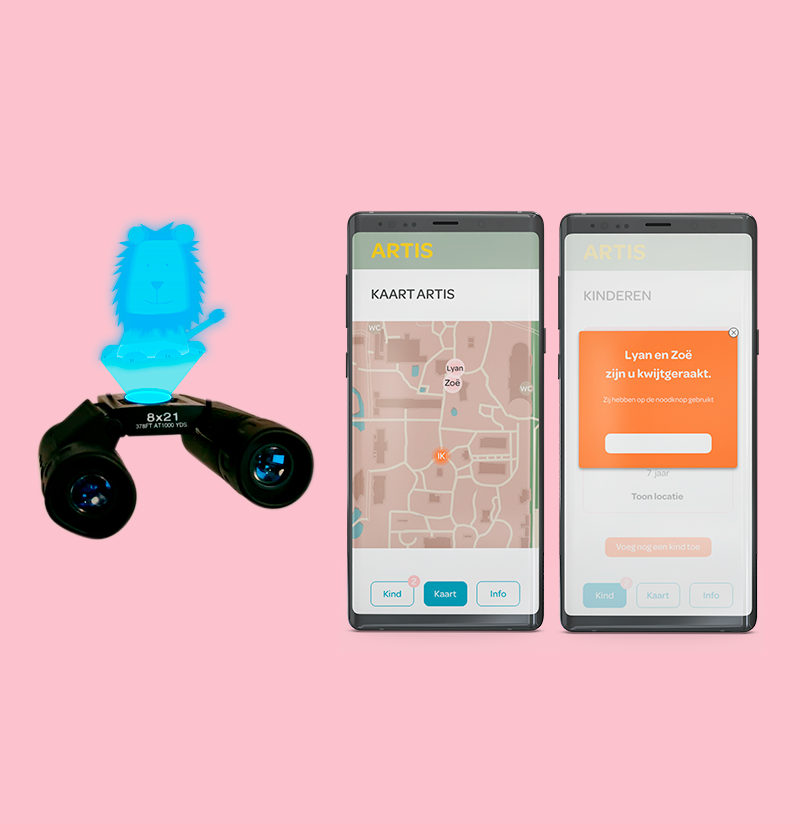
Tijdens het individuele project ben ik aan de slag gegaan met het ontwerpen van een totaalervaring voor ARTIS. Het doel van dit project was om kinderen tussen de 7 en 12 jaar oud te helpen met een nieuwe totaalervaring. Met het belangrijkste, het kind bepaalt de weg door het park en niet de ouder. Naast de kinderen moest er ook nagedacht worden over de rol van de ouders / opa’s en oma’s / andere begeleiders binnen de totaalervaring. Mijn concept was dat het kind bij de ingang een verrekijker kon krijgen. Uit de verrekijker komt dan een dier als hologram, dit is de gids. De dierengids zal alles uitleggen. De dierengids zal er ook voorzorgen dat het kind te weten krijgt wanneer er een show is of wanneer er dieren worden gevoerd. Als laatste zorgt de dierengids er ook voor dat als het op een bepaald punt druk is er een optie wordt gegeven om ergens heen te gaan waar het rustig is. Er is ook een app deze is voor de ouders. In het begin zal via de app de QR-code gescand moeten worden die op de verrekijker staat, hierdoor zijn de twee apparaten gekoppeld. De ouders kunnen in de app kijken waar hun kind is. Het kind kan ook op de noodknop drukken die op de verrekijker staat, dit is om te geven dat het kind zijn ouders is kwijtgeraakt. De ouders zullen dan meteen een melding binnen krijgen dat er op noodknop is gedrukt. De ouders krijgen te zien waar het kind is op de kaart. Dit ik kan omdat er gps in de verrekijker zit.
De boekenzoeker
De gemeente Amsterdam wil middelbare scholieren tussen de 12 en 15 jaar oud helpen om in de schoolbibliotheken makkelijker en sneller een boek te vinden die bij hun past. De gemeente wil dit doen door een tablet te plaatsen in de schoolbibliotheek. Hierop staat een app die de scholieren helpt met het vinden van een boek door middel van een vragenlijst. De vragenlijst bevat vragen waarna een lijst komt met boeken die bij hen past. De boeken moeten kunnen worden toegevoegd op de wishlist van de leerling. Ik ben begonnen met lofi wireframe in Adobe XD. We hebben elke week feedback gekregen en na een heel proces ben ik tot mijn eindresultaat gekomen. Ik wilde het wel in de stijl houden van gemeente Amsterdam, maar dan met een twist.
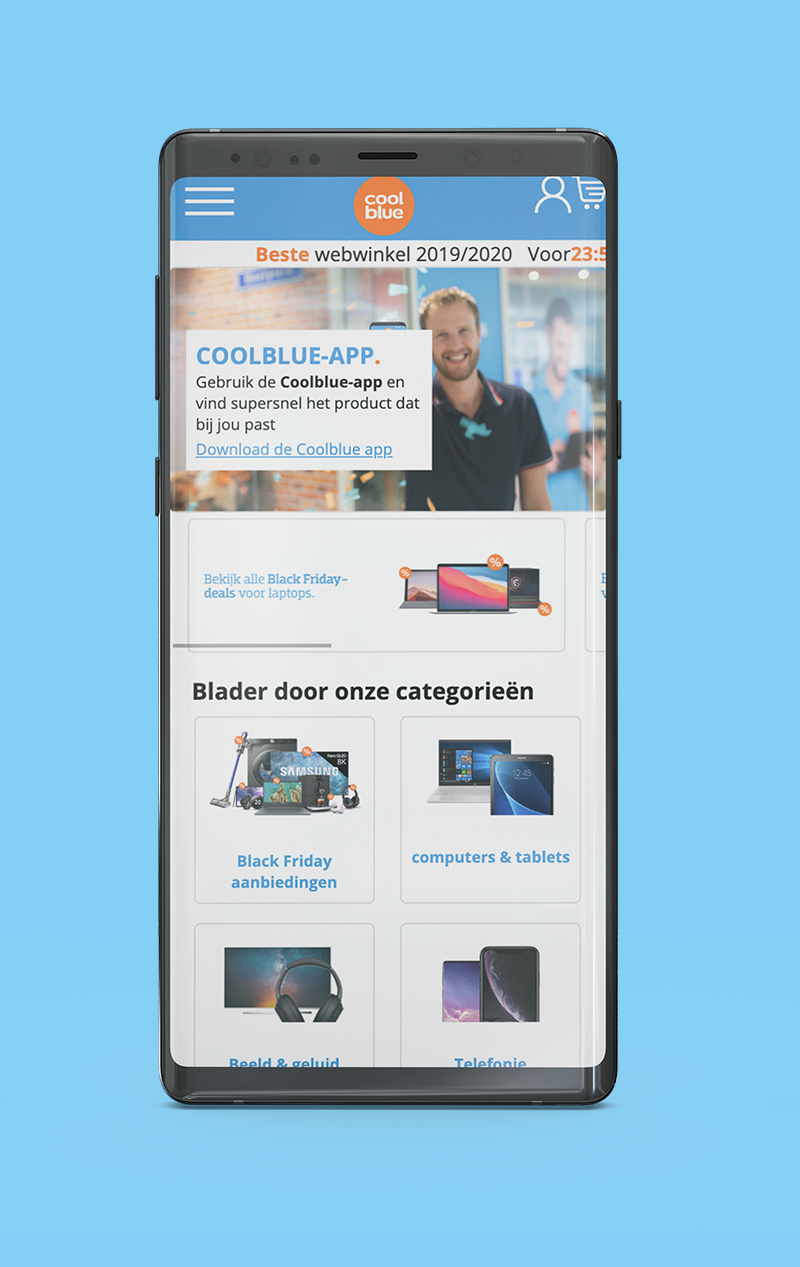
Frontend Development
Twee pagina’s van een bestaande website coderen in vanille HTML, CSS en JavaScript. Voor deze opdracht heb ik van begin af aan met vanille HTML, CSS en Javascript de twee pagina’s van de website van Coolblue nagemaakt. Voor mij was dit even schakelen, door mijn opleiding als mediavormgever heb ik al snel geleerd om met bootstrap (Bootstrap is een framework voor HTML, CSS en JavaScript) te werken. Voor deze opdracht mocht dat niet. Ik ben heel tevreden met hoe het eindresultaat is geworden. Ik heb binnen vier weken naast andere opdrachten dit toch in elkaar weten te zetten met het idee dat ik altijd heb gewerkt met bootstrap.